Can You Upload a Transition to Google Slides
Presentation animation is a great mode to add professional person polish to your Google Slides presentation. You can apply animations and transitions between slides to help your presentation flow seamlessly. You can even ascertain how long transitions should last.
In this tutorial, we'll teach you lot how to use Google Slides animations and transitions. We'll start by explaining what animations and transitions are. So we'll provide a step-by-pace guide to creating your own animations and transitions.
Guide to Making Bully Presentations (Free eBook Download)
Before continuing on, be sure to commencement catch the perfect compliment to this tutorial. Download our new, complimentary eBook: The Consummate Guide to Making Great Presentations. It will help y'all principal the consummate presentation process.



Now, let's get started with a quick video tutorial that covers the basics of how to make Google Slides animations and transitions.
How to Quickly Use Google Slides Animations and Transitions (Screencast)
For a quick look at how to use Google Slides animations and timed transitions, spotter the screencast below.

For more than detailed data about making animations and transitions in Google Slides presentations, review the written steps in this tutorial that follows:
What Are Animations and Transitions?
Before you larn how to utilize animations and transitions in your Google Slides presentation, it'due south important to understand what each term means.
ane. Multiple Blitheness Options in Google Slides
Animations are used within a slide to add involvement. If y'all've ever seen text paint onto a slide line past line in a presentation, you've witnessed an animation effect. And that is merely one of several animation effects in Google Slides.
2. Utilize Presentation Transitions Consistently
Transitions are a specific blazon of blitheness that you can utilise between your slides. For example, you could have each slide fade in from black.
In Google Slides, you ascertain the transitions between your slides at each slide, although to you tin use your selection to all the slides in your presentation at once. It's best to remain adequately consistent with the blazon of transition y'all use between all the slides in your presentation rather than using a different transition type for each slide.
three. Recall: Don't Overdo It
Transitions and animations are a cracking way to add interest to your Google Slide presentation and retain your audition'south attention. But, be conscientious. You don't want to overdo it. Too many animations can make your presentation seem decorated and will distract from your message.
How to Add a Transition to a Google Slides Presentation
This section provides step-by-stride instructions on how to add an animation to a Google Slides presentation. Before y'all become started, choose a Google Slides presentation that y'all want to add animation to.
For this tutorial, I'm going to use an e-mail presentation that I created in Google Slides:
.jpg)
.jpg)
.jpg)
Note: AnyTown Consulting is a fictitious entity used solely for instructional purposes. It is non meant to represent a real organization.
The sample presentation in this tutorial is made using the Fox Google Slides Template (no longer available).
Discover more great Google Slides presentation templates from GraphicRiver. Yous can browse through this curated selection of the best to find the perfect pattern for your next presentation:
Let's get started with leaning how to piece of work with Google Slides transitions.
Step 1. Open up the Animations Console
Start with the Google Slides presentation open to the slide where you desire to add a transition. Click the Transition button to the correct of the toolbar.
.jpg)
.jpg)
.jpg)
The Animations panel displays on the right of the screen:
.jpg)
.jpg)
.jpg)
As you can see from the height of the Animations console, the slide currently has no transition divers. Our side by side footstep is to add a transition.
Step 2. Add a Transition to a Slide
With the Animations panel open, click the down arrow to the right of the words No Transition. Y'all'll see a driblet-down menu listing the available transition effects:
.jpg)
.jpg)
.jpg)
You lot have seven transition options:
- No transition. There is no transition. This can as well be selected to turn off an existing transition.
- Fade. The contents of the slide slowly announced the screen.
- Slide from correct. The contents move onto the screen from the right to the left.
- Slide from left. The contents move onto the screen from the left to the right.
- Flip. The slide flips over as it paints on to the screen. The effect is almost equally though a newspaper has been turned over.
- Cube.A rectangular three dimensional shape gradually flips over to display the slide.
- Gallery. The contents move to the left to display the next slide.
To select a transition, click on it. You'll notice that the transition type y'all selected replaces the words No Transition in the Animations panel:
.jpg)
.jpg)
.jpg)
You'll notice that I selected the Flip transition type for this tutorial.
Step iii. Define the Transition Timing
After you've divers the transition type, y'all tin determine how quickly it occurs. Beneath the transition type choice is the Transition Timing slider. (It is nearly articulate, and so you may not see the slider until yous click on it to move information technology.) Here's what information technology looks like when you click on information technology:
.jpg)
.jpg)
.jpg)
Observe that the sliding scale is labeled: Slow, Medium, and Fast. To speed up the timing of your transition, drag the slider to the right. To slow the slide transition timing down, drag the slider to the left. Hither's a slider beingness dragged to Medium position:
.jpg)
.jpg)
.jpg)
The length of fourth dimension the transition will terminal in displays above the slider equally yous elevate it. In this instance, the transition volition last for 2.8 seconds. The timing on the slider ranges from 5.0 seconds to 0.0 seconds.
Knowing how long your transition will last can help as you programme the timing of your Google Slides presentation. Information technology can be particularly important for longer presentations with tiresome transitions.
Stride 3. Apply Your Transition to All Slides
If yous wanted to, you lot could define a dissimilar transition for every slide in your presentation. However, that could be distracting and brand your presentation look sloppy.
Fortunately, there'southward an easy fashion to employ the same transition to all the slides in your presentation. This is a large time saver also. Simply click the Utilize to all slides button below the Transition Timing slider:
.jpg)
.jpg)
.jpg)
The transition you defined is practical to all the slides in your presentation.
Step iv. Test Your Transition
Now that you've defined a transition type for your presentation, you should examination it. Testing your transition result is a good style to tell how it volition impact your Google Slides presentation.
In that location are ii means to test your transition:
Method i. From Inside the Animations Panel
Test the defined animation by clicking the Play push on the Animations panel:
.jpg)
.jpg)
.jpg)
The transition event for the selected slide displays in the center of the screen.
Method ii. Using the Present Push button
When y'all have defined the transition, shut the Animations panel by clicking the X in the upper right corner.
With the Animations panel closed, click the Present push next to the bill of fare:
.jpg)
.jpg)
.jpg)
A full-screen version of your presentation displays. Use the arrow in the bottom left to movement between the slides:
.jpg)
.jpg)
.jpg)
Press <Enter> on your keyboard to move between the slides. Each time the presentation moves between slides, it uses the transition you defined.
After you've finished testing your transition effect, you may want to conform it past irresolute the fourth dimension or even selecting a different transition outcome birthday.
Pace five. Remove or Change a Transition
Information technology's not difficult to remove or alter a transition after information technology has been defined. Showtime with the Google Slides presentation open to the slide where you want to remove or change the transition. Click the Transition button to the right of the toolbar. The Animations panel opens:
.jpg)
.jpg)
.jpg)
Use the drop-down bill of fare to select a new transition. Or, select No Transition to turn transitions off for the selected slide.
Use the Transition Timing slider to redefine how quickly the transition displays. When you are finished, utilise the transition changes to all the slides by clicking the Employ to all slides button.
How to Add together an Animation to a Google Slides Presentation
This section provides step-by-step instructions on how to add slide animations to a Google Slides presentation:
Step 1. Choose a Slide
Open the presentation you wish to work with. For this tutorial, I will proceed using the Email presentation based on the Fob Google Slides Template (no longer avaliable.
To select a slide, click on a thumbnail on the left. The selected slide displays:
.jpg)
.jpg)
.jpg)
I choose the tertiary slide considering I want to animate the text under each heading. The adjacent step is to open up the Animations console.
Step ii. Open up the Animations Panel
Google Slides blitheness furnishings utilize the same panel as Google Slides transitions.
To open the Animations panel, click the Transition button to the right of the toolbar:
.jpg)
.jpg)
.jpg)
The Animations console displays on the correct of the screen:
.jpg)
.jpg)
.jpg)
Annotation: Yous tin as well open the Animations panel with the Insert > Animation carte du jour selection.
As you can see from the middle of the Animations console, no animations are ready for this slide. Our adjacent pace is to add animations.
Step 3. Define Animations
To define animations, yous need to kickoff select the objects to be animated. Click on the object you wish to animate first. In this case, a text box:
.jpg)
.jpg)
.jpg)
Adjacent, click the plus (+) symbol next to the words Add animation to display the Google Slides animation options:
.jpg)
.jpg)
.jpg)
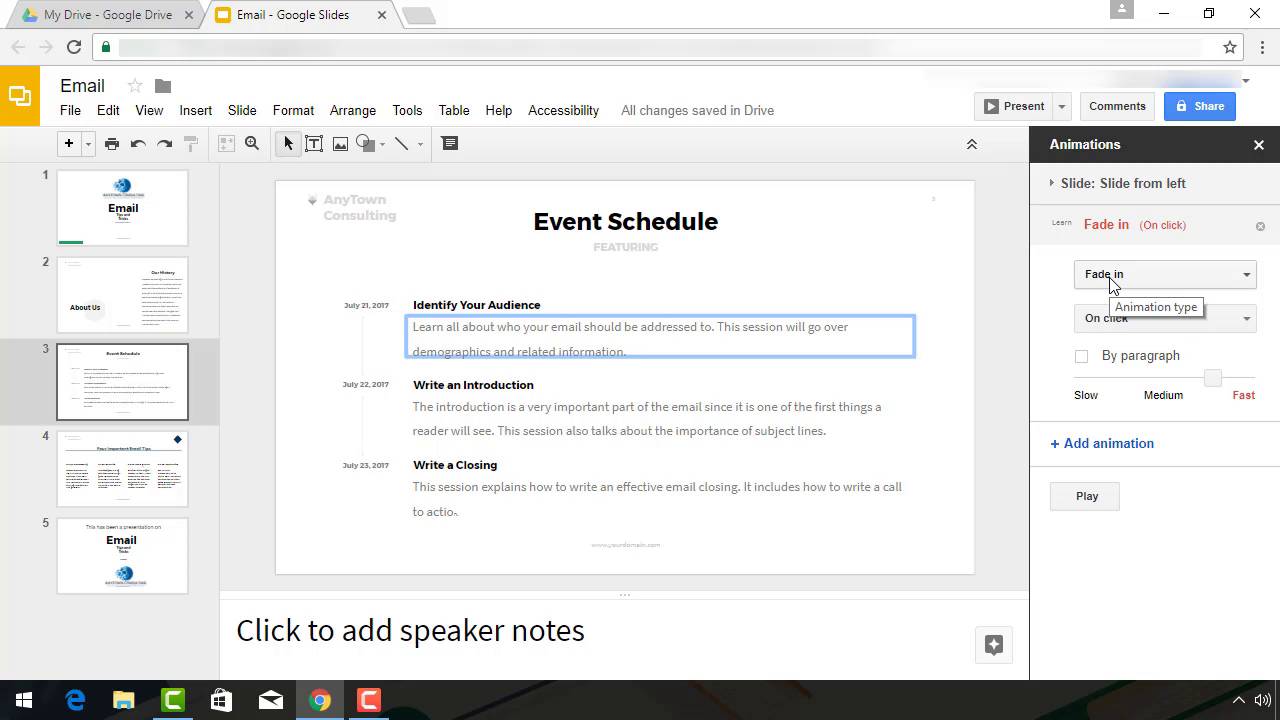
Yous'll notice that the default animation is set to Fade in (On Click). To alter the default, first click the downward arrow to the correct of the words Fade in. A drop-down menu appears:
.jpg)
.jpg)
.jpg)
As y'all tin can see, there are many different blitheness effects to choose from.
Most of the animation effects descriptions are self-explanatory. However, pay attention to the words "in" and "out" in the animation effect description:
- Animation effects with the word "in" in the description add the selected object to your slide.
- Animation effects with the discussion "out" in the description remove the selected object from your slide.
- Too, the animation effect Appear adds an object and the animation upshot Disappear removes the selected object.
Next, yous'll want to define how the animation is triggered. The animation trigger you select determines what activates the animation. To see the Blitheness Triggers drop-down menu in Google Slides, click the down arrow to the right of the words On Click:
.jpg)
.jpg)
.jpg)
Y'all can define three unlike types of animation triggers:
- On click. The presenter must click to trigger the blitheness. This is the default setting.
- After previous. The animation plays after the previous animation.
- With previous. The animation occurs at the aforementioned fourth dimension equally the previous animation.
Click on an blitheness trigger to select information technology.
If you click the checkbox adjacent to the By paragraph field, the animation will exist applied paragraph past paragraph to the selection. This tin be peculiarly helpful for animating lists line by line.
Pace 4. Timing
Now that we've defined when the animation will occur, it's fourth dimension to define how long each blitheness lasts. To exercise this, you will employ the Animation Timing slider. (It is nearly clear, so you may not see the slider until you click on information technology to move it.) Hither'southward what it looks like when you lot click on information technology:
.jpg)
.jpg)
.jpg)
Find that the sliding scale is labeled: Tedious, Medium, and Fast. To speed up the timing of your transition, drag the slider to the correct. To slow the timing down, drag the slider to the left.
Now that y'all've set upwards your showtime animation for this slide, you can add together additional animations.
Footstep 5. Add Additional Animations
To add boosted animations to the slide, click on the next object you lot wish to animate. Click the plus (+) symbol next to the phrase Select an object to animate.
Follow the instructions in Steps 3 and 4 to define the animation event. Continuing calculation animations to the slide as desired.
Note: The order in which the animations are defined will decide the order in which the animations play if yous select the After previous animation trigger. The first animation you lot define will play first, the second blitheness you define volition play second, and so on ...
Pace half-dozen. Test Your Animations
Once yous're done defining all the animations for a slide, test them by clicking the Play button on the Animations panel. The animation effect for the selected slide displays in the center of the screen.
A second mode to test your animations uses the Present button. Close the Animations panel by clicking the X in the upper right corner. Adjacent, click the Present button adjacent to the menu. A full-screen version of your presentation displays. Utilise the arrow in the bottom left to motion betwixt the slides. Here's how the Spin animation effect looks on my sample Google Slides presentation during testing:
.jpg)
.jpg)
.jpg)
Notice the text nether the phrase Place Your Audition spins before moving into identify.
Step seven. Remove or Alter an Animation
After you've defined an animation, yous may want to remove it or modify it. Open your presentation to the slide where you lot want to modify or remove an animation. Click the Transition push to the correct of the toolbar. The Animations panel opens:
.jpg)
.jpg)
.jpg)
Click on the animation consequence you desire to change. The details of the animation announced in the Animations panel. Here are the animation details for the Spin animation:
.jpg)
.jpg)
.jpg)
To delete the animation, click the X to the right of the blitheness in Google Slides. Or, click the downward arrow next to the animation blazon to redefine it. You can too redefine the animation trigger and use the Blitheness Timing slider to redefine how quickly the transition displays.
When you're finished, you can delete or redefine some other animation if you wish.
Decision
If you've been wondering how to add together animations and transitions to your Google Slide presentations, you now take the information you need.
Animations and transitions can help your presentation come up beyond equally more professional and polished. When applied thoughtfully, animations likewise add together an extra degree of interest to your presentation and assist to engage your audience.
How to Make Great Presentations (Free eBook Download)
Go along in mind though, animations and transitions tin add together polish and pizazz, simply great presentations need to built on a solid foundation.
We have the perfect compliment to this tutorial, which volition walk yous through the complete presentation process. Learn how to write your presentation, pattern it like a pro, and prepare it to present powerfully.



Download our new eBook: The Complete Guide to Making Great Presentations. It's available for free with a subscription to the Tuts+ Business organisation Newsletter.
Source: https://business.tutsplus.com/tutorials/google-slides-animations-and-transitions--cms-29282
0 Response to "Can You Upload a Transition to Google Slides"
Post a Comment